Integrating with Zapier
by David Broadlick on May 26th, 2020

We just launched our integration with Zapier and have some thoughts to share on the process.
If you haven't heard of Zapier then you've probably never been asked to integrate your company’s API to a 3rd party product “as quickly as possible.” Zapier has become the API platform for the web and - as a company who takes in data and sheperds it through to other workflows - it was a no brainer to integrate Formcake with Zapier. Integration was straightforward enough, but still a bit of a journey, so hopefully these details that may interest those looking to do the same and shorten their learning curve a bit.
So what does Zapier ask from its integration partners? And what decisions did we have to make accommodate those requirements? Here is our list of top concerns.
1) Authenticating with Zapier
Zapier obviously needs a way to communicate with your app. The two options that we considered were OAuth2 and JTW tokens. We love OAuth2 with all of its control and flexibility. Honestly it would have been a great choice for Zapier. We however ended up choosing JWT instead. With OAuth2's power comes complexity and as a small SaaS app we wanted to keep things simple. Yes, having the user connect Zapier to Formcake would have been a little more straightforward, but we also knew that we did not want to use OAuth2 for our forthcoming user API. This API will allow users to access their data simply and securely and if you have ever had to use OAuth2 for an API where you just want to make a GET request, you many identify with our thinking. In our case, we adopted a new, Zapier-specific JWT strategy that lives alongside our existing JWT auth system.
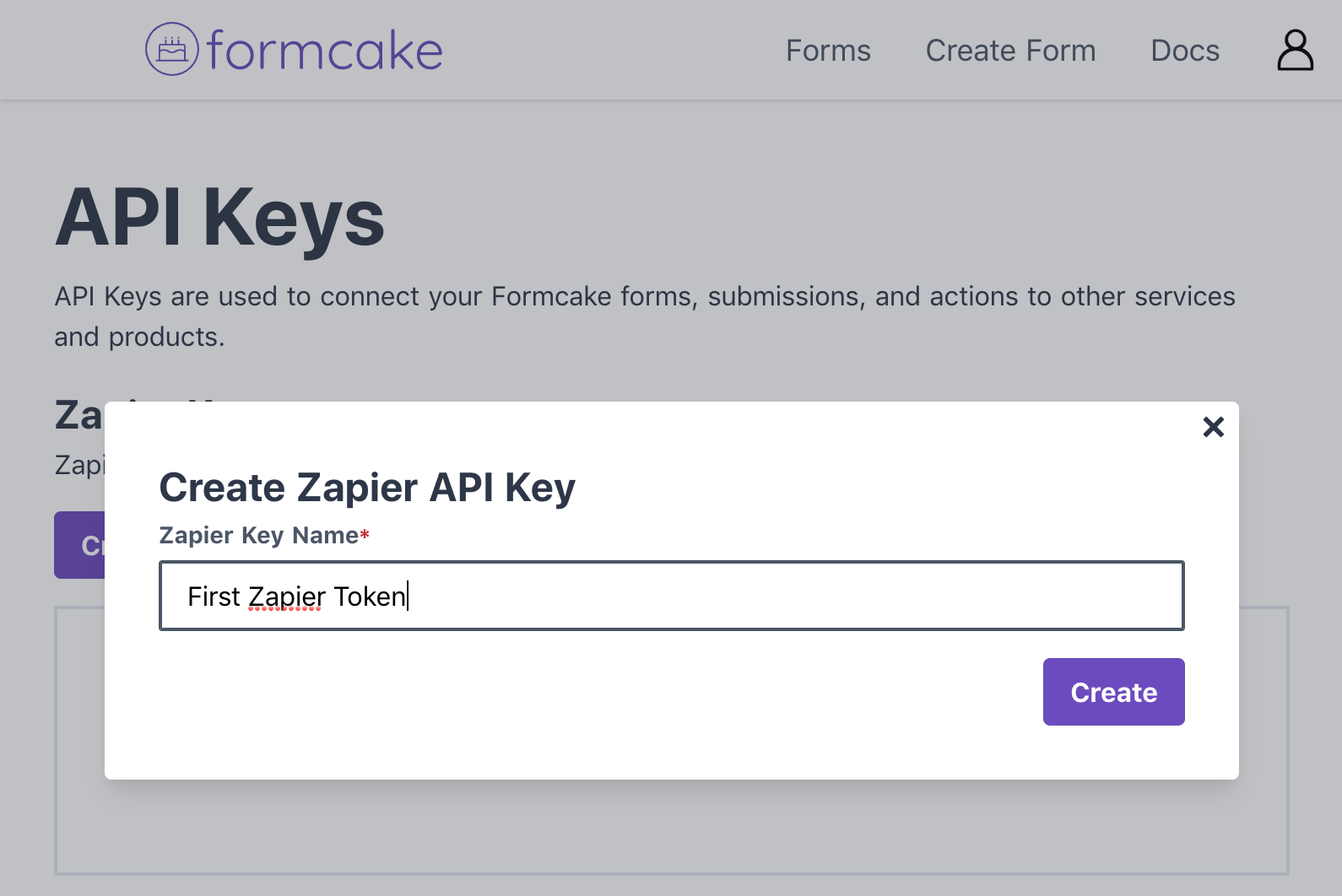
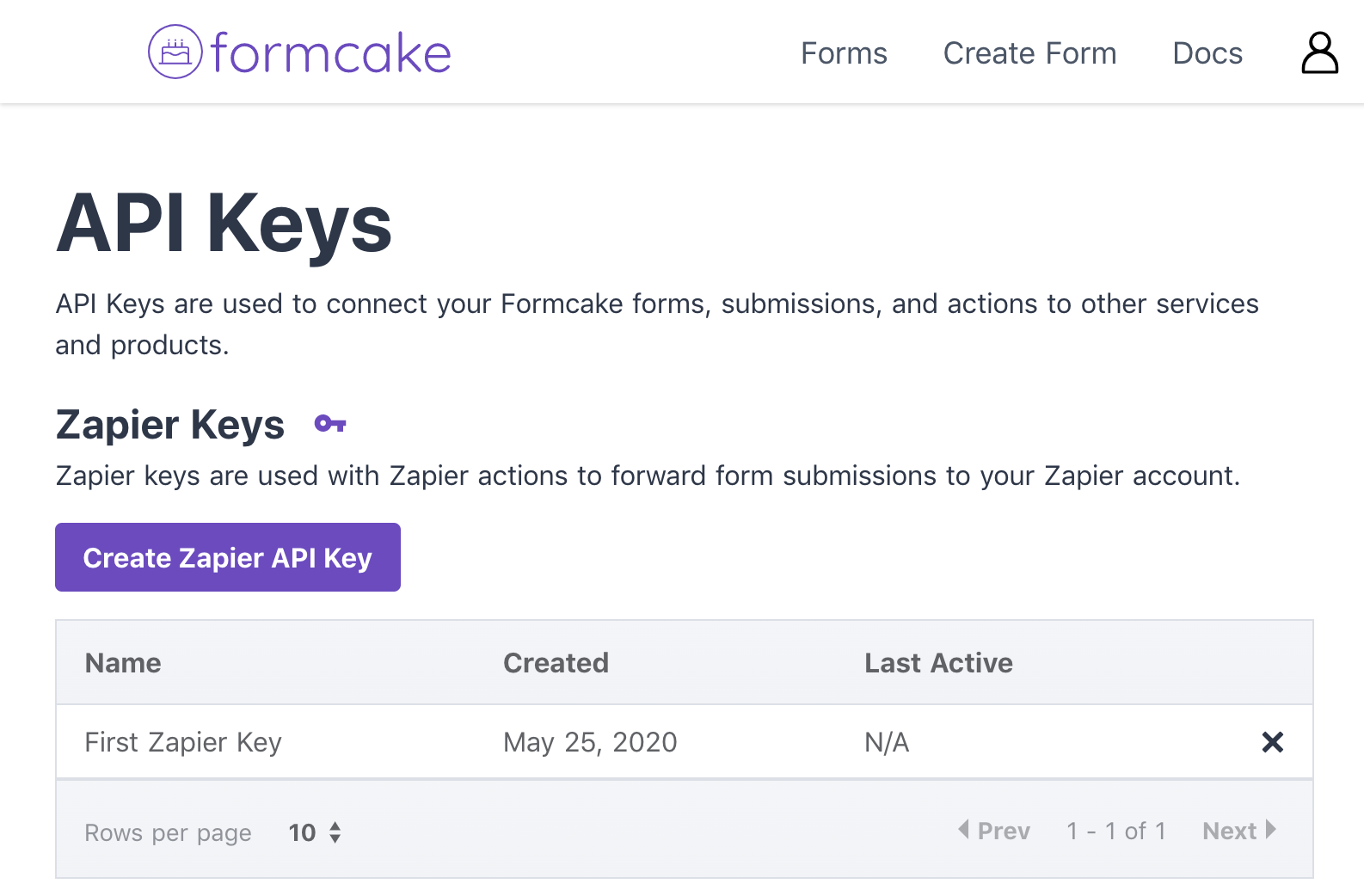
With our new JWT auth token system, Formcake users can navigate to API Keys, create a Zapier API Key, and plug it into Zapier. They can also see the last time a key was used and can revoke those keys that are no longer needed or have become compromised. This worked particularly well for us because it dovetails nicely into the necessary infrastructure for our user API and we think our users will appreciate the simple process of passing a JTW token with API requests. It will also be extensible should we want to integrate more tightly with any other systems in the future.
Creating Your Token in Formcake:


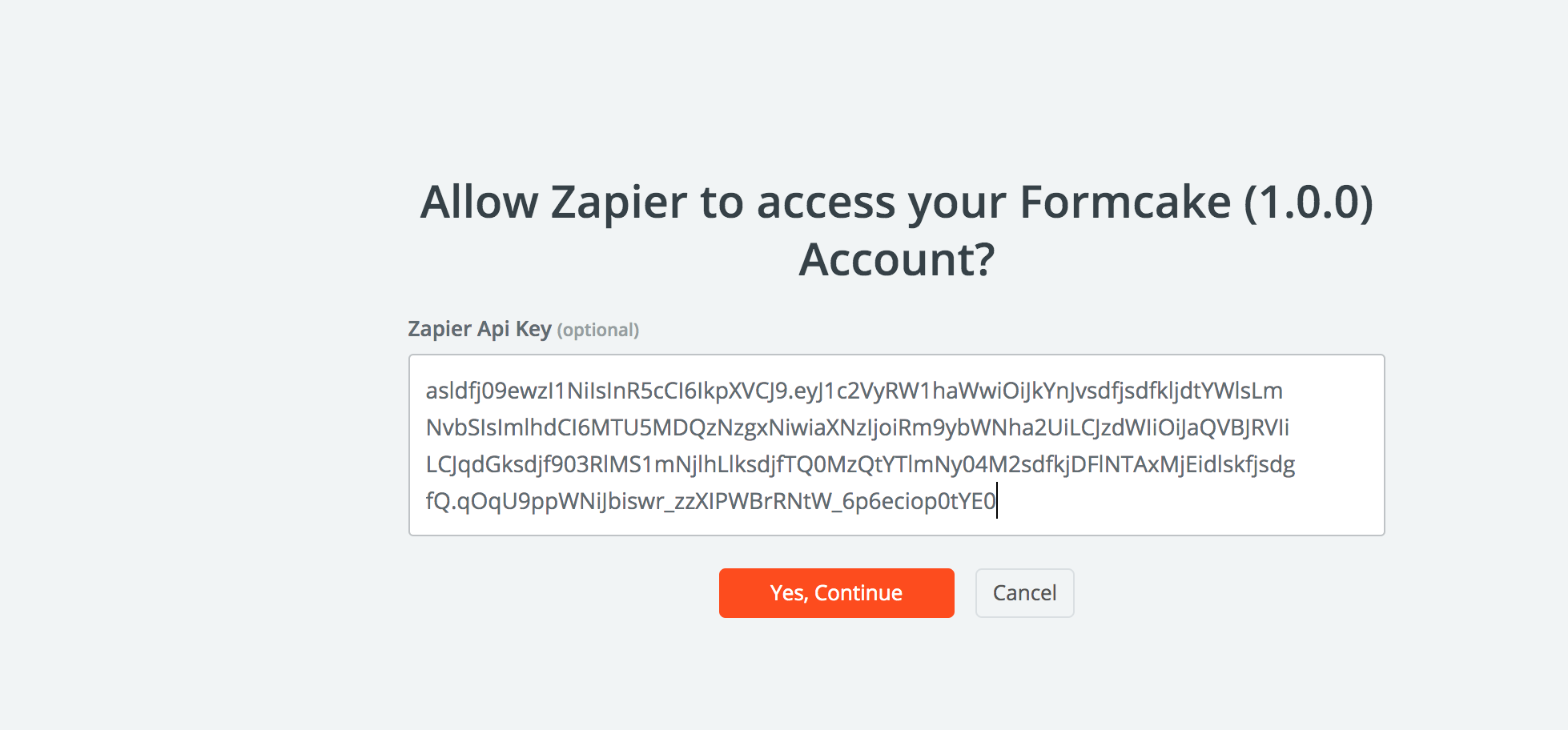
Logging Into Formcake:

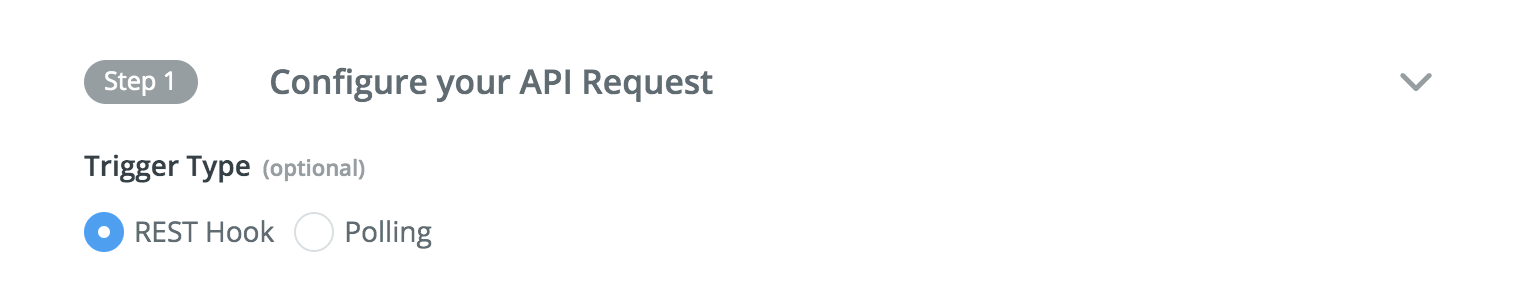
2) Polling vs Webhook Trigger
When you are setting up your Zapier integration, you have the option to create one of two types of "Triggers". You can either have Zapier regularly poll an endpoint in your API and then propagate any new changes it finds, or you can communicate with Zapier via webhooks, pushing out anything new on your end and triggering an immediate response.

Of course for something like a form, the webhook method is critical, since when your form receives a submission you want it to, you know, do something, instead of quietly waiting for Zapier to get in touch. For those considering these options, know that creating a webhook system is not always the right choice. Creating a Polling Trigger is far more simple than creating a Webook Trigger. For data that does not change very often or has a limited set of data, polling can get your integration off the ground much faster and may be you all that you ever need. For Formcake's purposes, we knew that users would want to see something happen in Zapier immediately, especially when first creating and debugging their integration. A form could also have thousands of submissions, making polling simply not an option since Zapier would have to poll all submissions each time, creating a slower and slower process as our users get more and more value out of their forms.
3) Enable / Disable
Note that even with the webhook system in place, where we send data to Zapier instead of Zapier hitting our API, we still need to provide Zapier a way to authenticate with our app beyond simply logging the user in. This is because Zapier requires something else - a way to enable and disable webooks within our app. Zapier asks that you provide /subscribe and /unsubscribe endpoints that will turn your webhooks on and off. The /subscribe endpoint is meant to activate your webhook and also provide a webhook url to send your data to Zapier. This webhook url corresponds to a Zap in Zapier. The /unsubscribe endpoint simply turns off your webhook.
Within Formcake, these endpoints toggle an action's active property and also store the Zapier webhook url. On our own end, we use the active property in our own app frontend so that users can see on both platforms whether a Zap has been successfully connected. Zapier requires unsubscribing so that your app does not send data to Zapier after a Zap has been paused or deleted. Can you imagine the amount of unuseful API requests Zapier would recieve if they did not reserve the right to turn off your app's webhooks?
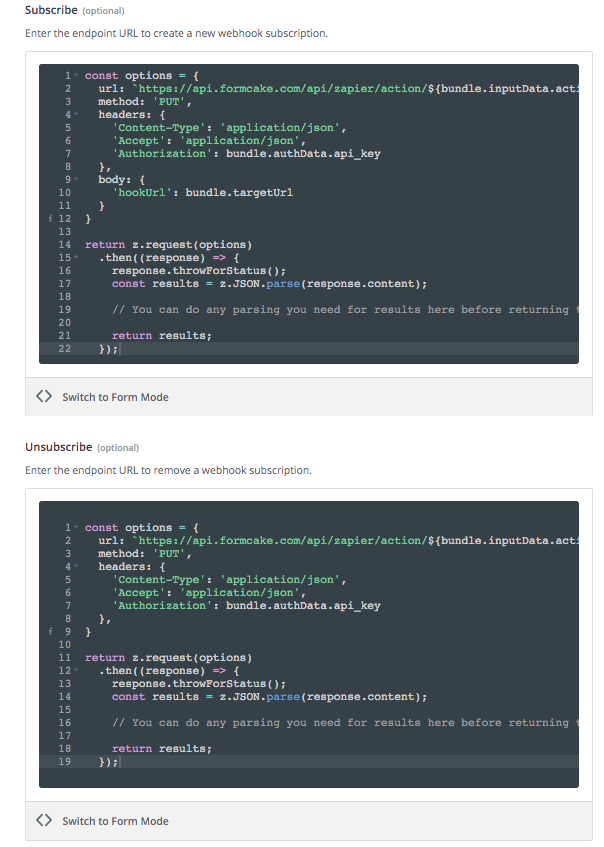
Formcake's Subscribe and Unsubscribe Endpoint Definitions in Zapier:
A snippet of Zapier /subscribe and /unsubscribe endpoints code.

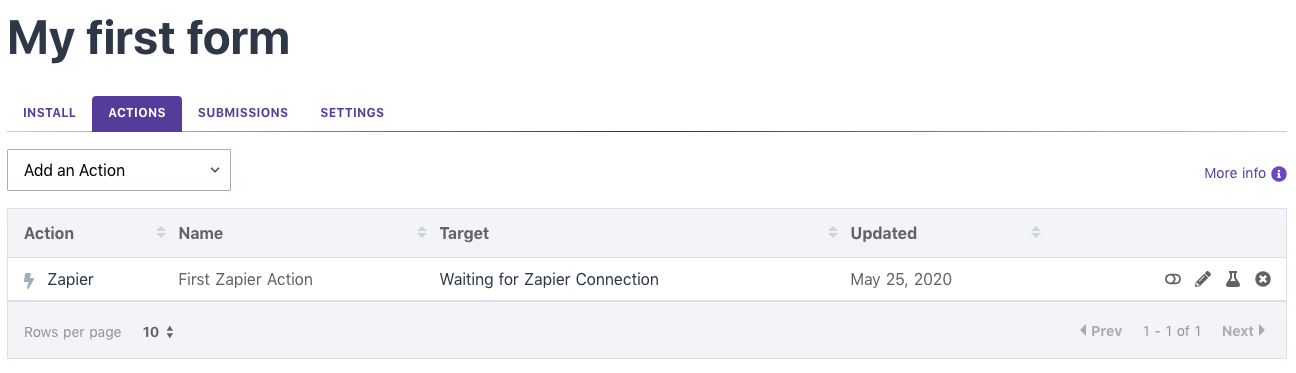
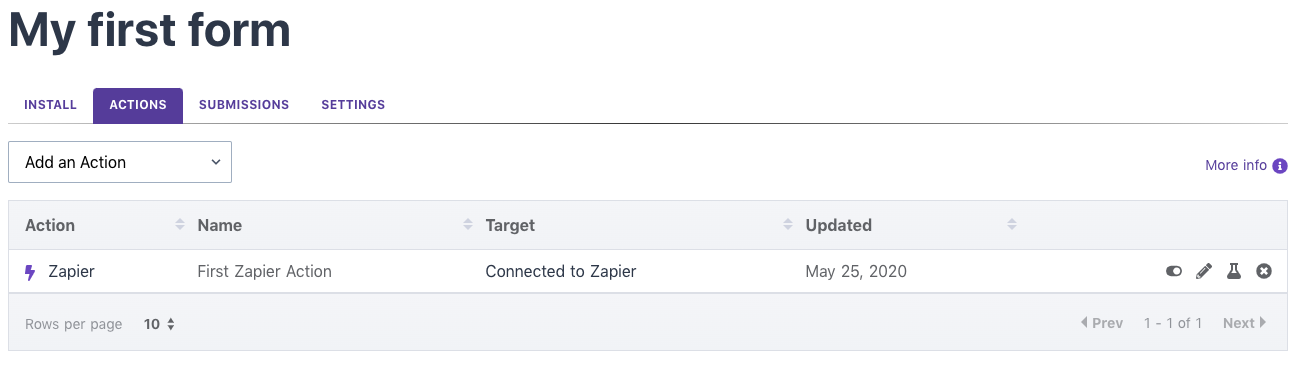
A Zapier Action Unconnected and Connected
A look at how we show the connected status of Zaps.


4) "Preform List" Trigger
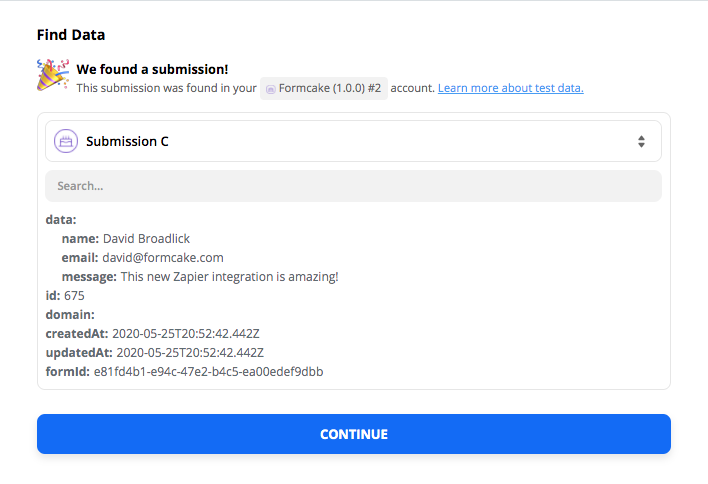
After giving Zapier a way to enable or disable your webhooks, your app also needs to provide a way to pull an example of whatever data your app will send to Zapier. This is accomplished in Zapier by using a Polling Trigger, but one that is not visible to the public and is only meant for other Zapier Triggers to use in order to get a list of information. In Zapier this is called a "Preform List" endpoint and is entirely optional. We would advise those making an integration use this option since it makes your Zapier integration far more useful. For Formcake, this endpoint returns a form's last 5 submissions.
Zapier Preform List In Action:

5) Marketing Your Integration (Beta to Searchable)
After you are satisfied with your Zapier integration, you then need to develop a launch strategy in order to get your integration approved. Anyone is allowed to create a private integration but in order to have your integration publicly searchable on Zapier you have to satisfy a couple of requirements. Some of these are practical like providing a support contact so that Zapier can pass along support requests, but the real hurtle is getting 50 users to start using the integration. Zapier gives you access to a link that allows you to invite users to your integration. With this link users can beta test your Zap and you can tweak it to your users needs before submitting it to Zapier.

Next Steps
Formcake's Zapier integration is currently in beta so go ahead and try it out! Formcake's free plan nicely syncs up with Zapier's where each allow you 100 free submissions per month. If you have any feedback for the integration, please reach out to us at contact@formcake.com.